대사창이 원하는 느낌이 아니라서, 한번 건드려 보겠습니다.
지금 조금 해봤는데 안되는 거 같아서...
이 포스팅 끝날때까지 원하는 대로 작업이 가능할지는 모르겠네요.
일단 공식 위키에서 예제를 찾아봅니다.

http://nooslab.com/piniengine/wiki/index.php?title=Reference:modify_text_gui
잘 모르겠으니 일단 복붙해볼까요.
# 대화 매크로 대사창 수정
[대사창수정 아이디="대화" 이미지="textArea.png" 색상="255,255,255,255" 위치="0,720" 영역="1070,200" 여백="100,60" ]
[대사창수정 아이디="대화" 이름창이미지="nameLabel.png" 이름창색상="255,255,255,255" 이름창위치="30,500" 이름창폰트크기="40" 이름창폰트색상="97,68,36,255" ]
# 독백 매크로 대사창 수정
[대사창수정 아이디="독백" 이미지="largeTextArea.png" 위치="0,720" 여백="100,100" 영역="1080,520" 색상="255,255,255,255"]
[대사창수정 아이디="독백" 연결이미지="unselect.png" 연결선택시이미지="select.png" 연결색상="255,255,255,255" 연결넓이맞춤="예"]
이미지 주소만 만든 이미지로 변경해 보았습니다.

당연히 위치가 안맞네요.
기본적으로 위치는 왼쪽 상단부터 0,0 으로 적용되어 있으니 이미지 크기에 맞춰 위치를 좀 조정해 볼까요.
위치="" 속성을 변경해 봅니다.

엌ㅋㅋ 위치 왜이랰ㅋㅋㅋㅋ
분명 전체 화면 이미지에 맞춰서 수정했다 생각했는데 위치가 넘 이상합니다.
내가 잘못 넣은 건가... 다시 확인해 보겠습니다.
일단 x축 - 가로 위치는 맞는 거 같은데 세로 위치가 이상한거 같군요.
이름표는 일단 두고 대사창을 밑으로 내려야 하는데.. 아무리 봐도 숫자 자체가 잘못은 아닌거 같고,
대사창이니까 왼쪽 하단을 기준으로 두는 건가? 라는 생각에 한번 하단위치를 계산해 넣어보겠습니다.

음.. 좀 내려가긴 했는데.. 그래도 안맞네요.
근데 자세히 보내 배경이 뒤에 붕 떠있는게 보입니다?? 이게 뭐지????
설마....
.
.
.
.
.
.
.
.
엌ㅋㅋㅋ 설마가 사실이었습니닼ㅋ큐ㅠㅠㅠ 제가 처음에 화면 설정을 안해놨던 거에욬ㅋ큐ㅠㅠㅠ
여러분 저처럼 화면 나중에 맞추시면 안되시구욬큐ㅠㅠ 처음 시작할때부터 맞춰주세요..ㅋ큐ㅠㅠ

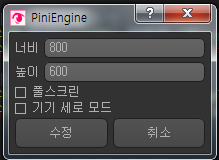
맨 위에 프로젝트 > 화면 설정으로 가시면

이렇게 화면 크기 수정하는 창이 나옵니다. 여기서 적용해주시면 됩니다.

화면 크기를 제대로 변경해놓고 나니 좀 나아졌군요.
대사 글씨가 안보이니 글씨를 수정해야겠습니다.
[대사창수정 아이디="대화" 이미지="메뉴/menu_dialogue.png" 색상="255,255,255,255" 위치="37,685" 영역="1280,190" 여백="100,60" 폰트색상="0,0,0,255"]
폰트색상을 검정으로 추가했습니다.

음 위치가 안맞네요.
일단 이름표 위치도 제가 생각한 것보다 위에 있고, 이름표도 아래 왼쪽 하단 기준인가 봅니다.
이것도 수정을 해놓습니다.
그리고 중요한 건 저는 대화 상자에 애들 얼굴 이미지를 넣을 생각인데...
피니엔진 대화창에는 얼굴 이미지를 넣을 수 있게 되어 있지 않으니 임의로 넣을 수 있는지 확인해 봐야 할 것 같습니다.

ㅋㅋㅋㅋㅋㅋ 역시 매크로에 끼워 놓는다고 되는게 아니네욬ㅋㅋㅋ
대사창으로 바꿔서 넣어 볼까요...

엌ㅋ 이름표 자체가 변경되는구나.. /옆눈
대사창수정 매크로를 순서대로 읽다보니 밑의 것으로 읽은 것 같습니다.
그럼 일단 이건 나중으로 미뤄두고 영역, 여백을 한번 살펴봅시다.
글씨가 대화상자를 넘어가는지, 넘어가면 얼마나 넘어가는지를 좀 볼까해요.

일단 길~게 줄내리지 않고 쭉 적어봤습니다.
엄청 넘어가는군요...
무슨 문제일까요.
음.. 제가 만든 대화상자는 가로 1208, 세로 190이었는데요. 전체화면은 1280이고....
영역을 변경해 볼게요.

오 안쪽으로 들어가는군요.
영역은 대화상자의 크기를 지정하는거 같습니다. 안쪽으로 들어가는 건 여백 < 의 효과를 받는 것 같은데...
좀 만져보니 확실히 여백에 따라 조금씩 변하는게 보이는군요.
얼굴 상자 부분은 좀더 생각해보는 것으로 하고 오늘은 일단 여기까지.
피니엔진 개발기/강좌는 여기까지입니다. 지금은 피니엔진이 더이상 개발이 안되다보니 저도 더이상 안써서...
더 쓸일이 없네요. 지금은 유티니/C# 공부 중인데 이거라도 나중에 올릴 수 있다면 올려보도록 하겠습니다.
'창작 | 제작 | 공예' 카테고리의 다른 글
| [게임 제작] 게임 기획 참고용 사이트/블로그 등 (0) | 2021.04.19 |
|---|---|
| [게임 제작] 참고용 관련 자료, 소스 사이트/페이지 (0) | 2021.03.16 |
| [게임 제작기_비쥬얼노벨] [피니엔진4] 게임 내보내기/인스톨러 사용해보기 (0) | 2021.02.27 |
| [게임 제작기_비쥬얼노벨] [피니엔진3] 로고, 타이틀, 타이틀 메뉴 넣기 (0) | 2021.02.25 |
| [게임제작기_비쥬얼노벨] [피니엔진2] 기본 명령어(이미지, 대화) (0) | 2021.02.24 |




댓글